CSS는 Web 페이지를 구성하는데 있어 모양/표현 등의 스타일을 정의하는 역할을 한다.
공부한 내용을 추후 참고하기 위하여 간단하게 정리를 하기 위한 게시글입니다.
혹시 내용이 틀리거나 하는 부분이 있다면 알려주세요!
CSS란?
CSS란 Cascading Style Sheets의 약어이며 위에서 언급했듯이 Web 페이지를 구성하는 데 있어 모양/표현 등의 스타일을 정의하는 역할을 한다.
간단한 예를 들자면 폰트나 배경색 등을 변경하거나 화면의 레이아웃을 정의하는 데 사용되게 된다.
그리고 Cascading은 "폭포처럼 떨어지는"이라는 뜻을 갖는 단어인데, 이러한 단어가 이름에 들어가게 된 이유는 CSS로 정의하는 내용들이 위에서부터 아래로 흐르듯 연속하여 적용이 되기 때문이다. (상속)
CSS 적용 방법
CSS를 HTML 문서에 적용하는 방법은 3가지로 존재한다.
- 인라인 스타일(inline style)
- HTML 태그에 style 속성을 추가하여 CSS 적용
<p style="background-color: blue;">Hello blue background</p>- 내부 스타일 시트(internal sytel sheet)
- HTML 문서 내 <head> 태그문 내부에 <style>...</style> 태그를 사용하여 CSS 적용
<html>
<head>
<style>
p {
background-color: red;
font-size: 10px;
}
...
</style>
</head>
<body>
...
</body>
</html>- 외부 스타일 시트(external style sheet) ★
- HTML 문서 외부에 .css 확장자를 갖는 파일을 작성하여 해당 파일에 CSS를 작성 후 HTML 문서의 <head> 태그문 내부에 <link> 태그를 사용하여 .css 파일을 HTML 문서에 적용
- 보통 해당 방식을 사용
/* test.css 파일 */
p {
background-color: green;
font-size: 12px;
}
div p {
background-color: rgb(128, 128, 128);
color: white; /* font color : white */
}
#this-is-id-selector {
color: red;
font-weight: bold;
}
.this-is-class-selector {
color: blue;
font-style: italic;
}
<html>
<head>
<link rel="stylesheey" href="test.css"> /* test.css를 html 문서에 적용 */
...
</head>
<body>
<p id="this-is-id-selector">ID가 정의된 p 태그<p>
<p class="this-is-class-selector">Class가 정의된 p 태그<p>
<p>일반적인 p 태그<p>
</body>
</html>
CSS 기본 구조
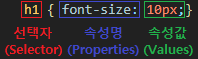
CSS는 크게 선택자(selector), 속성명(properties), 속성값(values)로 나누어진다.

선택자(selector)는 기본 선택자, 그룹 선택자, 결합자, 의사 클래스/요소로 지정할 수 있으며, 여기서는 기본 선택자와 그룹 선택자에 대해서만 설명을 기재하였다.
- 기본 선택자
- 전체 선택자 : 모든 요소를 선택하는 선택자, 네임스페이스 제한을 둘 수 있다.
- 구문 : *
- 유형 선택자 : 주어진 노드 이름을 갖는 모든 요소를 선택하는 선택자
- 구문 : element_name
- 클래스 선택자 : 주어진 class 특성을 갖는 모든 요소를 선택하는 선택자
- 구문 : .class_name
- ID 선택자 : ID 특성에 따라서 요소를 선택하는 선택자
- 구문 : #id_name
- 특성 선택자 : 주어진 특성을 갖는 모든 요소를 선택하는 선택자
- 구문 : [attr], [attr=value], [attr~=value], [attr|=value], [attr^=value], [attr$=value] [attr*=value]
- 전체 선택자 : 모든 요소를 선택하는 선택자, 네임스페이스 제한을 둘 수 있다.
- 그룹 선택자
- 선택자 목록 : 선택자 그룹을 생성하고 해당 그룹에 일치하는 모든 노드를 선택하는 선택자
- 구문 : A, B / ,(쉼표)로 선택자 그룹을 생성
- 예제 : div, span ==> 모든 <div>와 <span> 요소와 일치
- 선택자 목록 : 선택자 그룹을 생성하고 해당 그룹에 일치하는 모든 노드를 선택하는 선택자
박스 모델(Box model)
CSS에는 크게 2가지의 박스 유형이 존재한다.
- 블록 박스(block box)
- 기본적으로 너비(width)가 100%로 적용
- 새 줄로 줄바꿈 수행
- width와 height 속성 적용 가능
- 대표적으로 <h1~6>, <p>, <div> 등이 존재
- 인라인 박스(inline box)
- 기본적으로 너비(width)가 콘텐츠의 크기만큼만 적용
- 새 줄로 줄바꿈을 수행하지 않음
- idth와 height 속성 적용이 불가능, 해당 속성을 정의하여도 에러가 발생하지는 않으나 적용은 되지 않는다.
- 대표적으로 <a>, <span> 등이 존재
'Develop > TIL(Today I Learned)' 카테고리의 다른 글
| [2022.05.24] 자료구조/알고리즘 - 재귀 (0) | 2022.07.25 |
|---|---|
| [2022.05.23] 모의 기술 면접 (0) | 2022.07.25 |
| [2022.05.13] OOP 심화 2/2 - 다형화, 추상화 (0) | 2022.07.25 |
| [2022.05.12] OOP 심화 1/2 - 상속화, 캡슐화 (0) | 2022.07.25 |
| [2022.04.27] Web 기초 - HTML (0) | 2022.07.25 |